Introduction
In a recent discussion with one of my connections on LinkedIn, I found out that their design team still uses screenshots of the design and sends them over emails to receive feedback from a client. The process of design feedback goes something like this: attach screenshots of the design to the email, write a long description, send a million emails back and forth for clarity, and eventually set a meeting with the client for clarification.
This old, traditional, and slow process might be familiar, but it is frustrating and bog down productivity. I recommended my connection try using ProofHub to facilitate the design feedback as my team have been using it for proofing and sharing feedback on marketing content designs for almost a decade. It has saved us loads of time and effort.
But being unbiased and honest, I understand not every design team has the same needs and there are some decent design feedback software in the market that might suit your needs best. So, I decided to review the top design feedback tools in the market to help my readers and LinkedIn connections make an informed decision.
Read this in-depth and unbiased review of tools to find the right software for your business.
What are design feedback tools?
A design feedback tool is a centralized platform that helps you review, edit, and share feedback on a design. The design can be an image, video, website, mobile app interface, or some other digital file type.
It provides three primary components to facilitate design feedback: a workflow with multiple reviewers and approval stages, a set of proofing tools, and a centralized place for collaboration.
Every design feedback tool must have three components to facilitate design feedback irrespective of features. However, the features of a design feedback tool can vary from just meeting the minimal requirements to offering project management, prototyping, collecting feedback from real users, and other advanced functionalities.
These tools are designed to facilitate effective collaboration within the design team, clients, and stakeholders. That’s why you see almost every company needs design feedback tools for successful and efficient operations.
At our organization, we use our in-house proofing tool, ProofHub, for design feedback and collaboration.
What is the difference between design tools and design feedback tools?
Design tools allow you to create the design from scratch, whereas design feedback tools will enable you to collaborate on the created designs with a team. You might find the capability of collaboration in a design tool but these are usually the basic ones and ideal for collaborating internally with one or two designers. They are not easy to use, require a good knowledge of the tool to collaborate, and are not designed for productivity and efficiency in team collaboration.
On the other hand, design feedback tools provide you with the advanced collaboration capabilities to collaborate with a large number of users including external and internal, are easy to use, and designed for efficiency.
Benefits of design feedback tools
Design feedback tools are primarily used by graphic designers, marketers, creative teams, UI/UX designers, and testers to receive feedback from clients and stakeholders.
It is designed to offer the following benefits:
Save time and improve productivity with efficient operations: Design feedback tools eliminate the time spent in back-and-forth emails, scattered notes, or discussions. As a result, designers can implement changes as quickly as they emerge.
Streamline operations, less conflicts, more accountability, clarity of role: When everyone involved in the project has access to the same set of comments and inputs there are fewer chances of miscommunication or contradictory feedback. Such tools bring clarity across teams and eliminate confusion over which version of the design is being reviewed.
Improved quality work with information sharing: Design feedback tools allow reviewers to provide comments directly on the design elements. As a result, teams and stakeholders can collectively share their insights, reducing the guesswork involved in understanding the inputs. Also when feedback and revisions are documented in one place, it helps other team members learn from the process and better end product.
What essential features should you look for in a design feedback tool?
A design feedback tool should provide you with the following set of features to facilitate an efficient design process:
1. Workflow Builder
A design feedback tool should provide you with a workflow builder. It is because in approval of any design multiple stakeholders are involved. You should be able to clearly define the stages of the design feedback workflow and assign the concerned reviewers in each stage of the design or the entire workflow. This helps you streamline the design feedback operations and avoid conflicts.
2. Annotation tools
A design feedback tool should support the multiple digital file formats and allow you to draw and annotate digital files with mark-up tools and add comments within the digital files to ensure in-context discussion. These three features are necessary because context-feedback cuts the long discussion and it is the main purpose of switching to design feedback tools from emails.

Explore top image annotation tools for your business and avoid getting stuck in the never-ending feedback loop!
3. File versioning
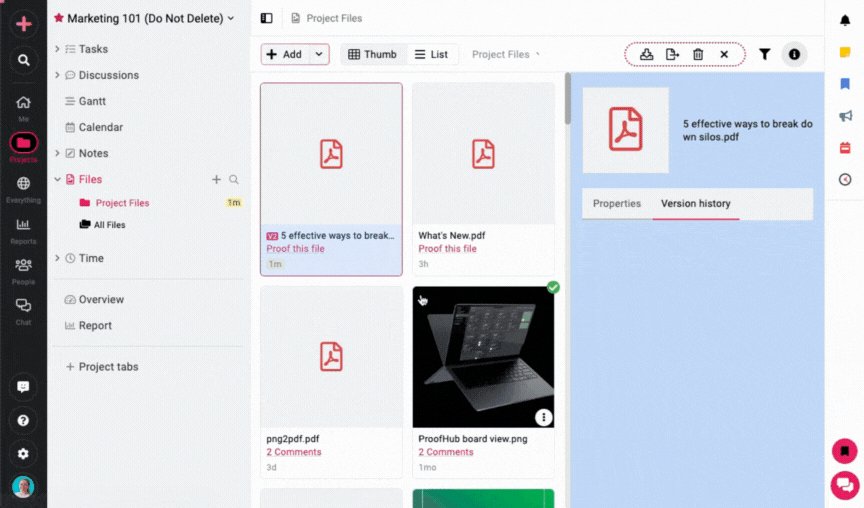
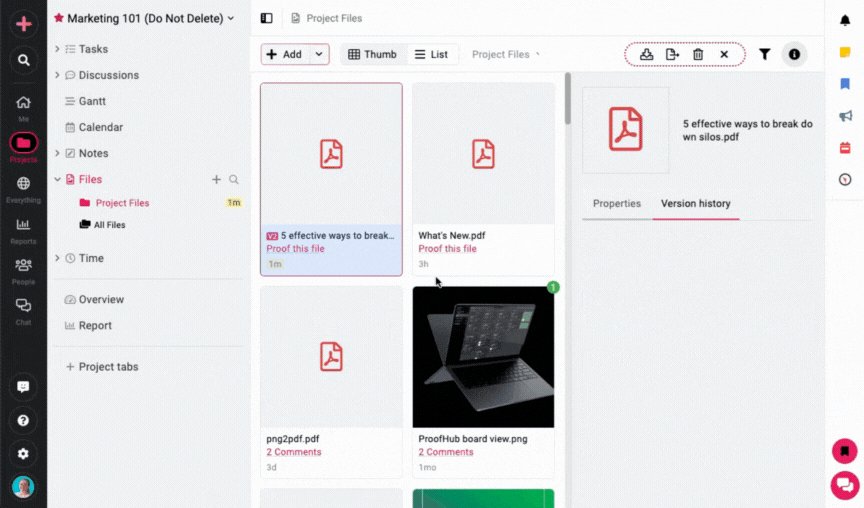
Keeping track of each version of the shared design is necessary to make comparisons. The tool should be able to record and track the versions. An approval button that shows the status of the file would be great for clarity. It tells the collaborator in which stage the design is in.

4. Custom roles and permissions
The next thing a design feedback tool must offer is custom access. It is because you do not want your client to access the projects of other clients. Customer roles and access restrict the guest users’ access to the project they are approved to access.
5. Integration with third-party work management apps
Design feedback tools should integrate with third-party work management apps to make it easy to share information, pull tasks, and collaborate with team members (multiple channels make it easy to share information).
13 Design feedback tools for businesses in 2025
Let’s take a look at them:
1. ProofHub

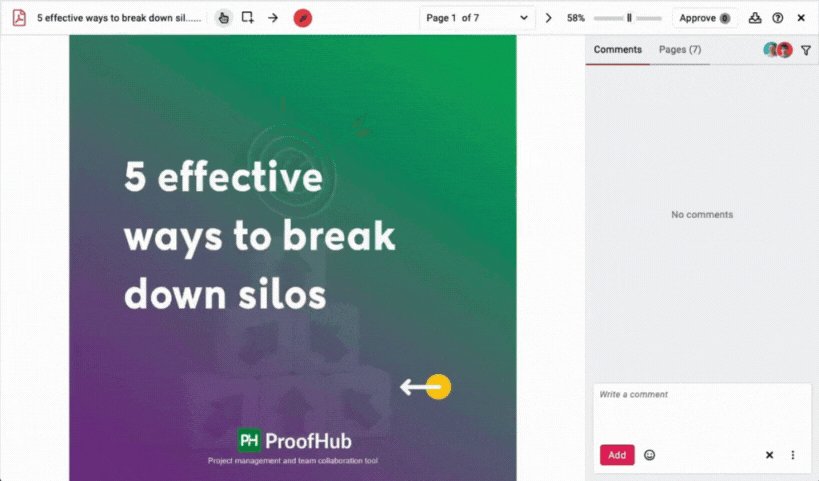
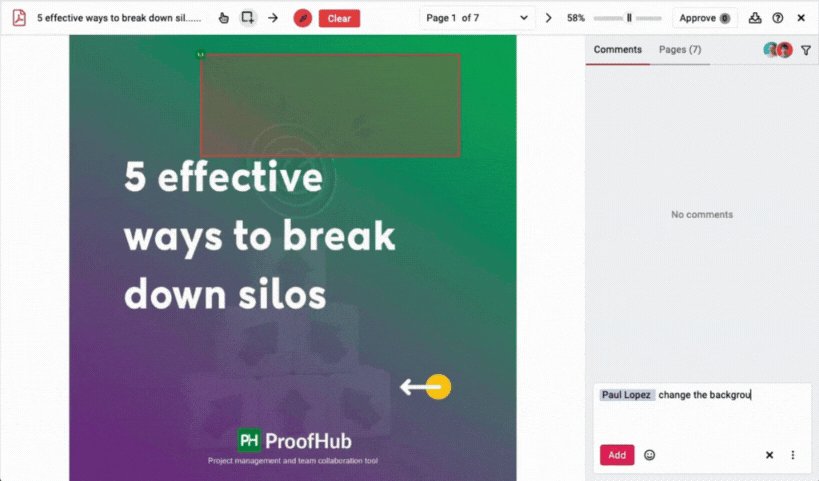
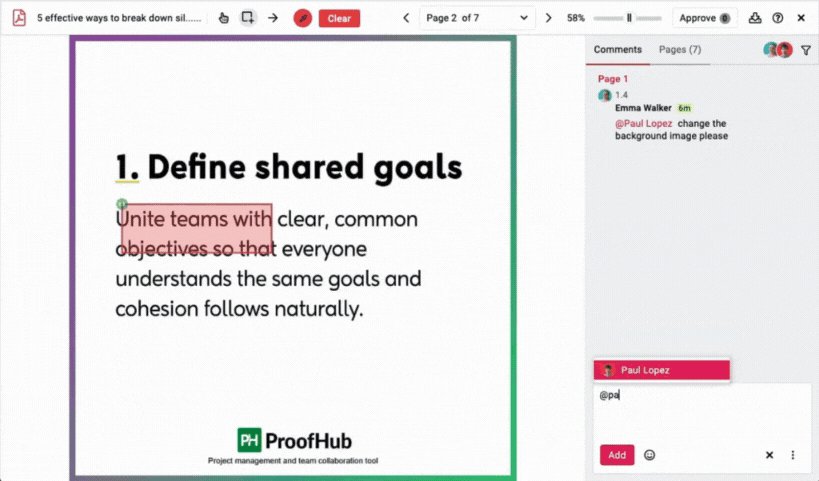
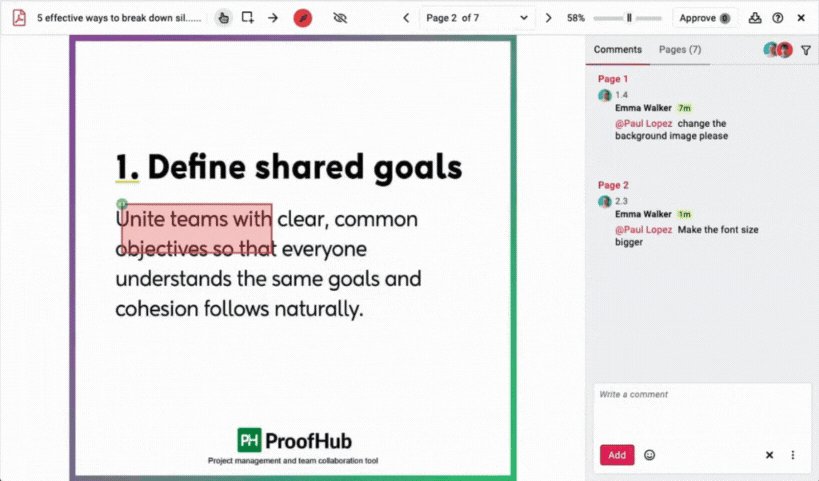
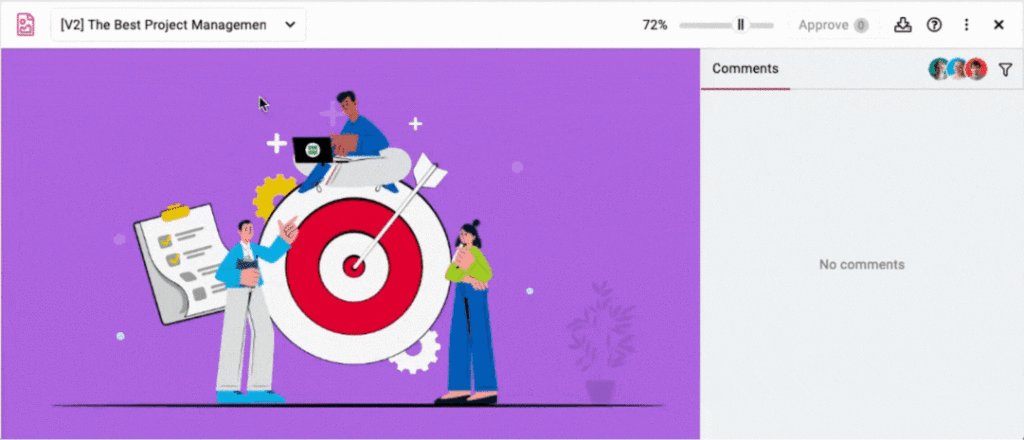
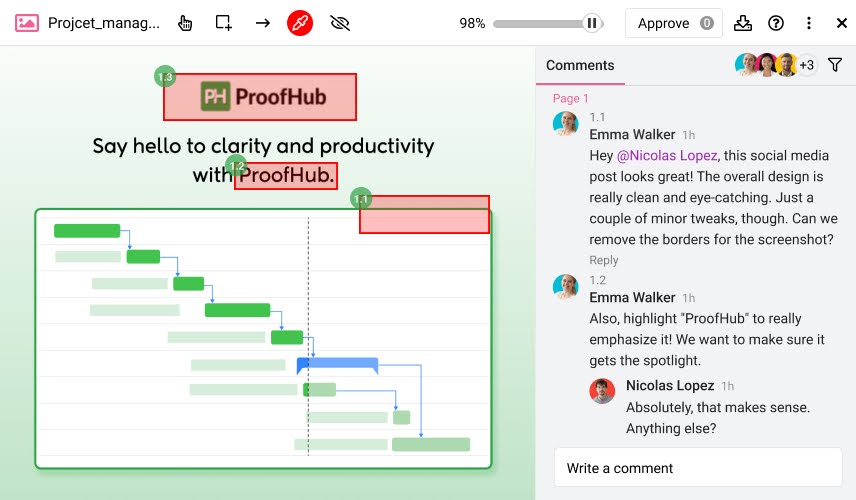
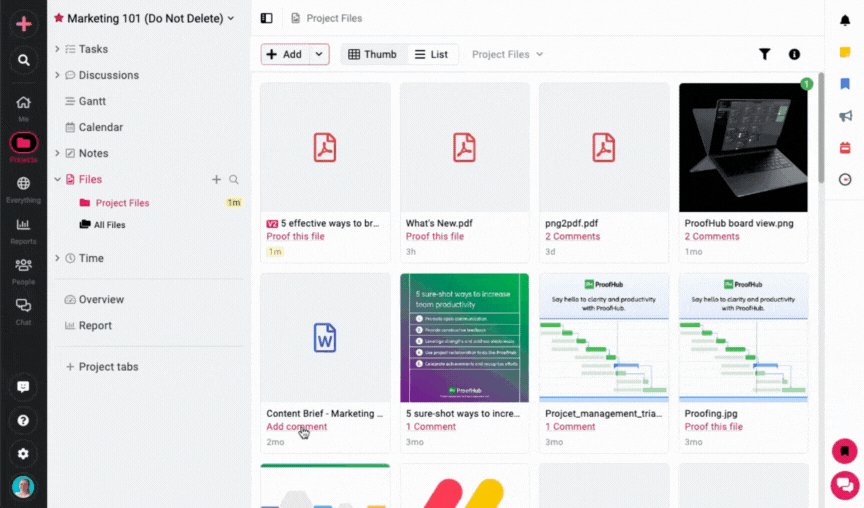
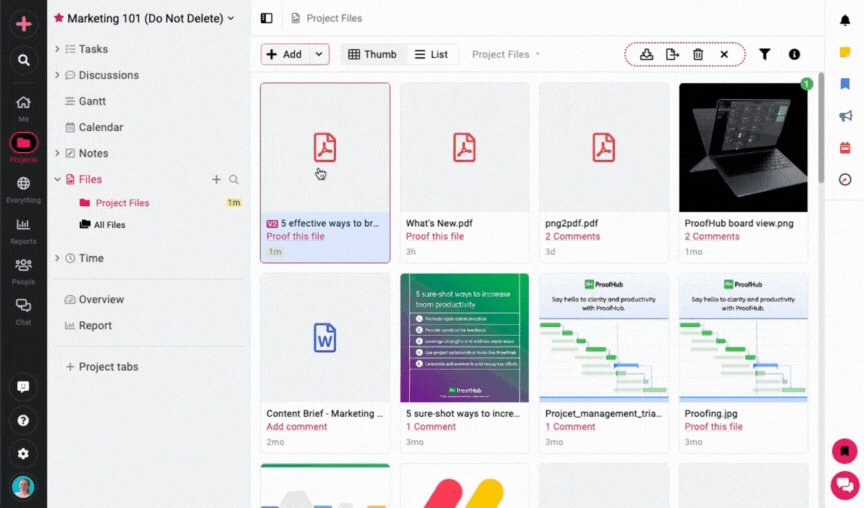
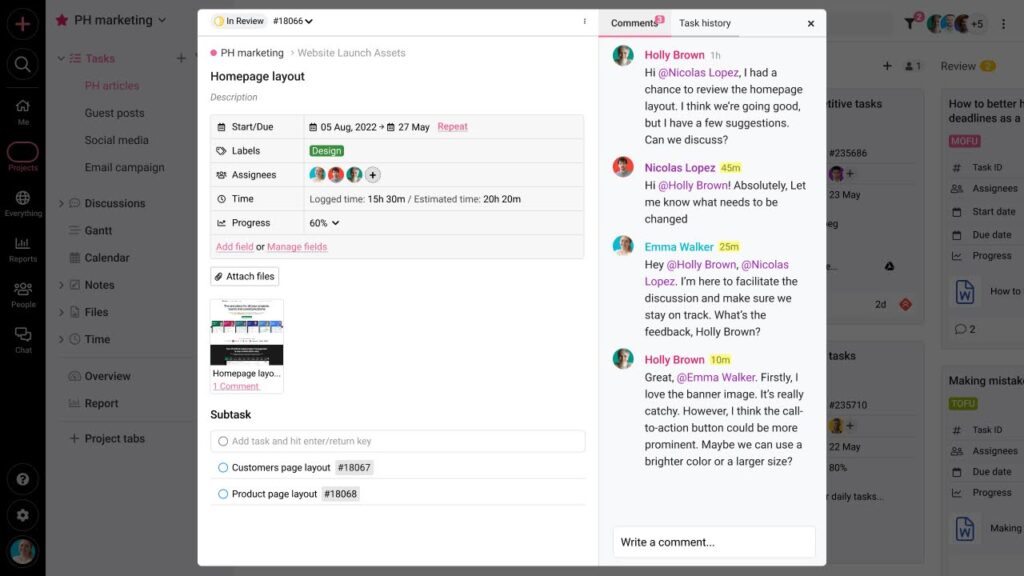
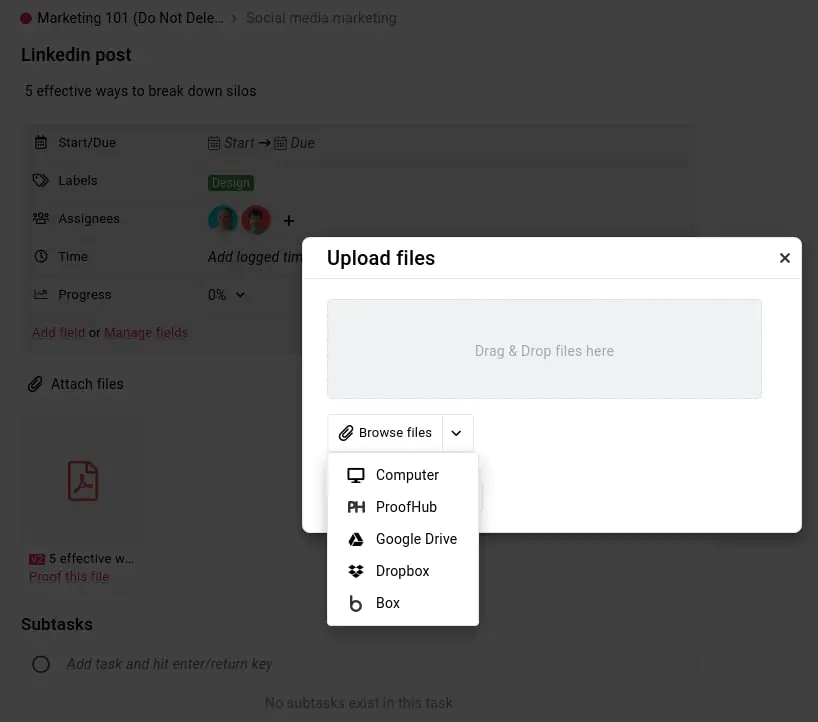
ProofHub is an online proofing software that helps you streamline graphic design feedback by bringing digital files, proofing tools, and collaboration between people to one place. It allows you to create a task, add collaborators to the task, build a workflow, attach graphics and files to the task, and share feedback on digital assets with in-built proofing tools.
Clients or external collaborators can participate in the design review and approval with guest access. They can annotate digital files, add comments directly to the images, GIFs, and PDFs, and participate in discussions with threaded comments.
The ability to restrict the access of the clients using custom roles is a stand-out feature for me when it comes to external reviews because I can control what external collaborators can access and what not.
Key features
- A set of markup and annotation tools such as a freehand drawer, arrow, and eraser to draw on files directly

- Add comments directly to the files to share in-context feedback
- Support multiple file formats of graphic designs, including JPEG, PNG, PDF, and more.
- Clear file versioning to create and keep track of the various versions of a document

- Build a custom approval workflow and add collaborators to the project
- Approval button to mark the status of the digital file
- Shareable file links to instantly invite external collaborators to review and approve creative assets without logging into ProofHub
- Multiple collaboration channels such as chat, project discussions, and forms to collaborate with external and internal stakeholders
- Powerful task and project management capabilities to manage tasks, track progress, and allocate resources

Pros
- Every time you add comments to a digital file, it is highlighted with a serial number assigned
- Option to resolve comments for clarity
- Keep all your creative assets in one place and organize them in folders easily
- Beginner-friendly due to simple interface, ease of use, and minimal learning curve
- Multiple features under one platform and unlimited users for a flat fee make it ideal for growing and scaling teams
Cons
- Does not support proofing for web pages and video
- No suitable plan for a solopreneur and freelancer
Pricing
ProofHub offers two flat-fee paid plans:
- Essential: $45/month for unlimited users and up to 40 projects, billed annually
- Ultimate Control: $89/month for unlimited users, unlimited projects, and all the premium features, billed annually
Ratings
- Capterra: 4.6/5
- G2: 4.6/5
2. Atarim

Atarim is web design feedback software that allows you to collect feedback on live websites from clients, stakeholders, and team members in real-time. All you need to do is add the website URL to the software or install Atarim plug-in to the client’s WordPress website to collaborate in real-time. Clients can pinpoint the changes they want and leave comments on specific points using annotation tools. You can access the feedback, make the changes, and collaborate with the client to resolve the issue. This makes the entire design feedback process fast and easy.
The platform is quite famous among freelancers and remote workers nowadays because it cuts the multiple collaboration steps in the design review process. However, the only challenge is it is designed for website design feedback only. It does not support design feedback of other assets such as video and motion graphics.
Key features
- Add the website or install the plug-in to WordPress website to collaborate in real-time
- Allow clients to point at what they’re referring to and leave feedback
- Designers can review the feedback and turn them into tasks and assign them to specific team members
- Project management capabilities to organize projects, create a workflow, and manage files
- Integration and automation to work with existing apps and automate design feedback workflow
Pros
- Make it easy to share feedback with live websites
Cons
- Limited usability because platform is designed for website design feedback
Pricing
Atarim offers four plans:
- Free: 1 user, 3 active projects
- Pro: $35/month, 60 Active Projects, + $10/month per additional team member
- Business: $50/month, 200 Active Projects, + $15/month per additional team member
- Enterprise Custom: Unlimited projects, large teams & hosting providers
Ratings
- Capterra: NA
- G2: NA
3. Pastel

Pastel is a lightweight design feedback and collaboration tool that simplifies the review process for web and digital projects. Designed with teams in mind, Pastel makes collecting, organizing, and acting on feedback intuitive and efficient.
Pastel enables users to share live websites or static files, allowing clients and team members to leave comments directly on the design. This eliminates long email threads and keeps the feedback contextual.
With its focus on simplicity and ease of use, Pastel is a valuable tool for designers, developers, and project managers.
Key features
- Turn any website into an interactive canvas for real-time feedback and edits
- Upload design files for broader use beyond websites
- Toggle between “before” and “after” views of changes for quick context
- Organize feedback comments with labels or mark them as resolved
Pros
- A user-friendly solution to gather visual feedback directly on websites or design files
- No need for clients to sign up
- Quick toggling between pre- and post-change views
Cons
- No option to schedule automated client reminders, requiring manual follow-ups
- Free plan restricts commenting to 72 hours, which may be limiting for longer projects.
Pricing
Pastel offers four different plans including a free one.
- Free forever: Free for one user, comes with a 3-day commenting window
- Solo: $24/month for one user (if billed annually), comes with 3 premium canvases
- Studio: $83/month (if billed annually) for 5 users, $17 per user/month for additional users
- Enterprise: $350/month (if billed annually) for 10 users, $35 per user/month for additional users
Ratings
- Capterra: 4.5/5
- G2: 4.6/5
4. Filestage

Filestage is another popular design feedback tool that allows you to gather feedback on everything from images to videos. It makes reviewing and approving files easy and efficient.
Filestage streamlines feedback collection and approval processes, making collaboration easy for both internal teams and external stakeholders.
However, if too many stakeholders are involved, managing all the comments and revisions can become difficult to manage. This leads to confusion and delays in the approval process.
To overcome this, you can use a centralized platform like ProofHub that consolidates all feedback in one place, allowing stakeholders to comment directly on the designs, keeping everything organized and ensuring a faster review and approval process.
Key features
- Annotation tools such as a freehand drawer, strikethrough text, and highlight text to share feedback
- Share digital files easily with a simple upload button including images, videos, documents, and designs
- Discussion threads to discuss feedback in context
- Tap to comment on videos, images, and other file types
- Version history to compare versions in a single window side-by-side
Pros
- Ease of use with an intuitive and user-friendly interface
- Custom workflows to fit your business needs
- Enterprise-grade security with AES 256 encryption and privacy with password-protected links and email verification
Cons
- Pricing may be higher compared to some other proofing tools
- Limited mobile functionality (no mobile app for Android)
Pricing
Filestage offers four plans:
- Free: Unlimited users, 2 active projects
- Basic: $109 /month, unlimited team members, 10 active projects, billed annually
- Professional: $299 /month, unlimited team members, 25 active projects, billed annually
- Enterprise: Contact sales, unlimited team members, 25 active projects
Ratings
- Capterra: 4.7/5
- G2: 4.6/5
5. GoVisually

GoVisually is a content approval software that keeps things simple. First-time users of proofing software find it quite easy to learn and use. It is because the software focuses only on the proofing and does not try to overcomplex the tool with a plethora of work management features.
Even on G2, most users praised its ease of use in reviews. And I felt the same when I tested this tool— you simply upload the digital files, use markup tools to annotate files, and share comments on the files.
There is no complexity of tasks and projects to which files are originally attached. It keeps proofing separate from the rest of your workflow. However, the platform has provided the choice to natively integrate with Adobe Creative Cloud, Slack, & Asana, and hundreds of third-party apps through Zapier.
It is an ideal choice of software if you need a standalone proofing app for your creative team. For integrated proofing into your workflow, I would recommend comprehensive solutions like ProofHub keeping costs and no reliance on integrations through Zapier in mind.
Key features
- Visual mark-up tools to annotate files
- Frame-accurate, time-coded comments directly on videos
- Version history to make comparisons side by side
- Approval workflow for comprehensive proofing
Pros
- Mobile-friendly interface & app to work on the go
- Restrict file downloads & views to control who gets to download files
- Share a single link to invite unlimited reviewers at no additional cost
Cons
- Lack of customization in designing approval stages and email notifications to clients
- Does not have in-built external communication tools
Pricing
GoVisually offers three plans:
- Lite: $16 per user per month, minimum 3 users, billed annually
- Pro: $33 per user per month, minimum 3 users, billed annually
- Enterprise: Contact for pricing, 10+ users
Ratings
- Capterra: 4.6/5
- G2: 4.4/5
6. zipBoard

zipBoard allows developers, designers, clients, and other stakeholders to collaborate on design and share their feedback with annotations. Teams can use zipBoard to gather feedback on images, HTML prototypes, PDFs, and live websites. It combines the abilities of a visual feedback tool with that of a simple project management solution. The feedback can be converted into trackable tasks which can be prioritized and assigned to team members so that tracking feedback across the project is easier and faster.
Key features
- Document management to organize files into project folders
- Real-time collaboration with markup and annotation tools.
- Customizable approval workflows with drag-and-drop phases.
- Auto-generated reports for tracking and insights.
Pros
- Simplifies collaboration across various teams and stakeholders
- Intuitive interface for managing files and projects
- Automates repetitive approval and review tasks
- Robust security features ensure safe document handling
Cons
- New users may find customizable workflows complex initially
- Primarily focuses on document management and review; lacks advanced task or resource management for full-scale project management
Pricing
- Team: Starts at $99/month
- Agency: Starts at $199/month
Ratings
- Capterra: 4.1/5
- G2: 4.7/5
7. Ruttl

Ruttl is one of the most popular design feedback tools used by over 7000+ teams, that allows your design team to collaborate and easily share visual feedback. Instead of having to remember feedback or scroll through threads of emails to find that one comment, you can easily have everything in one place. All you have to do is add any URL, PDF, or image that you want to review and just start commenting on it. You can even make edits on live websites and toggle between different versions as and when required.
Key features
- Real time comments to give quick feedback to your team
- Easy comment on web pages to share detailed inputs
- Edit live website and make communication simpler by suggesting all iterations
- Record all the website versions and revisit them later
Pros
- The user interface stands out and is among the best in its category.
- Real time feedback and changes simplifies gathering feedback and making immediate updates.
- Features such as assigning tasks and timelines enhance team productivity.
Cons
- Live website review issues as websites don’t load correctly, with elements scattered and out of place.
- Clients can’t review on mobile devices. Many clients need a basic mobile website review feature with commenting, even if advanced editing remains desktop-exclusive.
- The limit of 10 projects is restrictive, and upgrade options are significantly more expensive.
Pricing
- Starter: $4 /month/user billed yearly
- Pro: $8 /month/user billed yearly
- Team: $12 /month/user billed yearly
Ratings
- Capterra: 4.4/5
- G2: 4.7/5
8. Diigo

Diigo is a widely used annotation tool that lets users highlight any part of a web page and add sticky notes. It can also be used to collect and bookmark online resources so that they can be easily accessed anytime. With Outliner, you can quickly organize links, references, and personal inputs to create a structure based in Diigo.
Key features
- Highlight specific text or sections on web pages to draw attention to important information
- Attach digital sticky notes to web pages to annotate and provide context
- Use tags, lists, and an outliner to categorize and organize saved content effectively
- Access your library and annotations via browser extensions, a desktop app, or mobile apps for iOS and Android.
Pros
- Users can bookmark web pages, highlight text, and add sticky notes, facilitating efficient information management
- Users can organize saved content into a structured library and create outlines for better research management.
- Supports group collaboration, enabling users to share resources and annotations with others, enhancing team productivity.
Cons
- New users might find the array of features overwhelming initially, requiring time to fully utilize the tool’s capabilities.
- Some users have reported synchronization problems between devices, which can hinder seamless access to saved content.
Pricing
- Standard only $5/month, $40/year
- Professional only $6/month, $59/year
Ratings
- Capterra: 4.2/5
- G2: 4.3/5
9. BugHerd

BugHerd helps you capture client feedback, resolve issues, and manage projects visually in one place. Along with this, it also offers a wide range of review and feedback features in a Kanban board style. It allows you to mark up issues and submit feedback directly to your layouts, content, and images with a single click. Keep your teams on track by delegating and prioritizing tasks, measuring progress, and keeping clients in the loop with its clutter-free task board.
Key features
- Visual feedback system where users can pinpoint issues directly on the website, making it easier for teams to understand and address feedback.
- In-built Kanban board to organize and manage tasks efficiently with a customizable project board
- Captures browser information, screen resolution, and other technical details to assist in debugging
Pros
- User-friendly interface that is easy to use, reducing the learning curve.
- Speeds up the QA process by providing clear, visual feedback.
- Improves communication between clients, designers, and developers.
Cons
- Some users report receiving excessive email notifications, which can be overwhelming
- No centralized view for tasks assigned across multiple projects, which can hinder workflow management.
- Client interfaces may lack some functionalities, potentially affecting user experience.
Pricing
- Standard: $41 / mo Members: 5
- Studio: $66 / mo Members: 10
- Premium: $124 / mo Members: 25
Ratings
- Capterra: 4.7/5
- G2: 4.5/5
10. Usersnap

Usersnap is a web design review tool that smartly connects product development and customer experience with actionable feedback. You can share visual feedback right in your browser by using point-and-click annotation tools. It is quite effective to collaborate on new ideas, track bugs, and share the vision of your product or idea.
Key features
- Visual feedback collection to help users capture annotated screenshots and screen recordings for the reported issues
- In-browser feedback submission from the user’s browser, simplifying the reporting process
- Automatic metadata capture feature to highlight technical details such as browser information, screen resolution, and console logs
Pros
- User-friendly and intuitive interface making it accessible for clients and teams alike
- Organizes customer feedback in an efficient manner to prioritize and address issues promptly
- Automatic capture of technical details that reduces the need for back-and-forth communication
Cons
- Some users find Usersnap’s pricing to be on the higher side, especially for enterprise solutions
- There are reports of limited customization options for the feedback widget, which may not meet all user requirements
Pricing
- Starter: $39/month
- Growth: $89/month
- Professional: $159/month
- Premium: Starts from $319/month
Ratings
- Capterra: 4.8/5
- G2: 4.6/5
11. Droplr

Droplr has every feature that you can expect from a quality screenshot and annotation software including screencasts as well. You can share web pages as an image, create reaction GIFs, and quickly shorten a link in it. An amazing feature that separates Droplr from others on the list is that screenshots self-destruct after some time when they’ve served the purpose.
Key features
- Capture screenshots and screen recordings, with options to include audio for comprehensive demonstrations
- Annotate captured images with text, arrows, and shapes to provide clear context and instructions
- To maintain brand consistency customize shared links with your own branding, including custom domains and logos,
Pros
- Users appreciate Droplr’s intuitive interface, making it simple to capture and share content
- Its ability to generate short links for captured content allows for sharing and collaboration
- Facilitates effective communication with visual aids, reducing misunderstandings in team collaborations
Cons
- Some users note the absence of advanced functionalities, such as discussion boards on videos or detailed viewer analytics
- There have been reports regarding the responsiveness and effectiveness of customer support
Pricing
- Pro Plus: $6/month
- Team: $7/month
Ratings
- G2: 4.5/5
- Capterra: 4.5/5
12. Figma

Figma is a collaborative design tool for a team to work together. It was primarily a design and prototyping software (Figma Design) which now has evolved into a design collaboration tool with advanced collaboration capabilities (Figma Jam).
The platform provides you with a comprehensive set of design tools such as move and scale, shape, pen and pencil, text, hand, frame and slice, and color palettes. You can co-design with the team on a multiplayer, version-controlled design file, and get contextual feedback from stakeholders with commenting.
Key features
- Figma design tools to create designs with the team in real-time
- Figma’s prototyping tools make it easy to build and share high-fidelity, no-code, interactive prototypes
- Figma Jam to brainstorm, meet, and collaborate
- Figma’s Dev Mode to access necessary code snippets and specifications directly from the design files
Pros
- Robust design tool with advanced design and prototyping capabilities
- Easy to organize the projects and their design files and control the access and sharing mechanism
Cons
- Expensive design software with FigJam, Dev Mode, and Figma Slides available as add-ons for additional costs
- It can become slow or laggy while working on large, complex files, where
Pricing
Figma offers four plans:
- Free: With limited features
- Professional Team: $15 per seat per month, billed annually
- Organization: $45 per seat per month, billed annually
- Enterprise: $75 per seat per month, billed annually
Ratings
- G2: 4.7/5
- Capterra: 4.7/5
13. Redpen

Redpen is one such tool that enables you to collaborate effortlessly with your team members no matter where they are in the world. Touted as the fastest feedback tool for visual teams, it comes with an interactive interface that makes it a joy for designers. It doesn’t restrict the number of collaborators you can have, so you’re free to get everyone involved from clients to developers to managers to fellow designers.
Key features
- Visual feedback capabilities where users can capture screenshots and record screens to highlight issues directly on websites
- Offers customization options to align the feedback interface with company’s branding, enhancing professionalism and consistency
Pros
- Designed for ease of use, facilitating quick adoption by team members
- Works well with existing project management tools, enhancing team collaboration
- Automatically gathers detailed information, aiding in faster issue resolution
Cons
- Learning curve for advanced features
- Integrating Redpen with existing systems may require a time investment during the initial setup phase.
Pricing
- Standard $9.95 per user/month
- Enterprise Based on your organization’s size and needs
Ratings
- G2: NA
- Capterra: NA
How to choose the right design feedback tool?
- Features: Ensure the tool on your selection list has features that cater to your team’s requirements. This primarily includes receiving precise feedback, reviewing, annotating, and editing design elements effortlessly at one centralized platform. Real-time collaboration features can further improve feedback quality and turnaround time.
- Interface: The interface must be easy to use. Having a clear menu, organized workflows, and on-click approval functionality can make the tool accessible to everyone.
- Price competitiveness and scalability: Consider how the tool aligns with your budget and business growth. Tools that offer flat pricing plans such as no per-user fees are a must-have for both businesses and teams that are growing. Take advantage of free trials to evaluate the tool before committing to a paid plan.
- Flexibility and customization: Go for the tools that adapt to your team’s existing processes and workflows. Tools like ProofHub provide customization to match the team’s processes.
- Integration with cloud storage: Look for available integration options such as Google Drive, Dropbox, or OneDrive. Tools like ProofHub allow you to upload files from any device, whether it is a laptop, desktop, or mobile.

Streamline your design process with ProofHub
The right design feedback tools can significantly enhance the efficiency and quality of your design processes. With a plethora of options available, it’s important to choose a tool that streamlines collaboration and provides easy access to detailed, actionable feedback.
Among the tools discussed, ProofHub stands out as the best option as it combines project management, task management, time-tracking, file sharing, team collaboration, and design feedback features – all in a single place.
Its user-friendly interface and flat-rate pricing make it an ideal choice for teams looking to elevate their design workflow. It makes sure that feedback is clear, organized, and effective, leading to high-quality results and faster project completion.
FAQs
Can design feedback tools help improve the design quality?
Yes, design feedback tools enable quick and structured input, allowing designers to refine their work based on team feedback. This process ensures designs meet expectations, reduces errors, and enhances the overall quality by incorporating diverse perspectives early in the design phase.
What are the advantages of real-time feedback in design tools?
Real-time feedback in design tools speeds up the decision-making process. It allows you to make instant corrections and improvements, helping your team members stay on track. This reduces delays, improves communication, and ensures everyone is aligned, leading to more efficient and effective design iterations.
How do design feedback tools facilitate collaboration among cross-functional teams?
Design feedback tools centralize communication, allowing cross-functional teams to view, comment, and contribute to any design asset. This improves transparency, ensures everyone’s input is considered, and fosters a more collaborative environment, resulting in a design that meets the needs of all stakeholders.