As of 30 December 2024, InVision, a once-popular prototyping tool created specifically for designers, has officially closed its doors. Known for simplifying the process of presenting designs and offering an efficient alternative to sharing files in .pdf format, InVision was a favorite among designers for years. However, the need for more robust and versatile tools has led many to seek alternatives to InVision that go beyond what InVision once offered. Designers are now looking for something more in a tool, something they can adore more, and hence, InVision alternatives.
Why look for InVision alternatives?
InVision was once a popular prototyping and design feedback tool, but with its closure, many designers are now in search of better options.
Firstly, web prototypes on InVision were relatively basic—more of a clickable slideshow with limited interactivity. Secondly, the platform was heavily focused on design feedback, which meant it was not ideal for obtaining feedback on HTML prototypes or live websites.
InVision’s team plan also had a significant limitation, allowing only up to five team members. Additionally, if you wanted to link your design drafts to prototypes and gather feedback from people outside your immediate team, InVision fell short in this area.
Moreover, designers have frequently expressed dissatisfaction with the platform’s limited customer support, lack of responsive features, and its inability to support wireframe creation or element modifications.
Given these limitations, it’s clear that looking for InVision alternatives is essential. It’s time to explore the top alternatives that can offer enhanced features and a more comprehensive design experience.
Top 8 InVision alternatives and competitors in 2025
1. InVision vs ProofHub

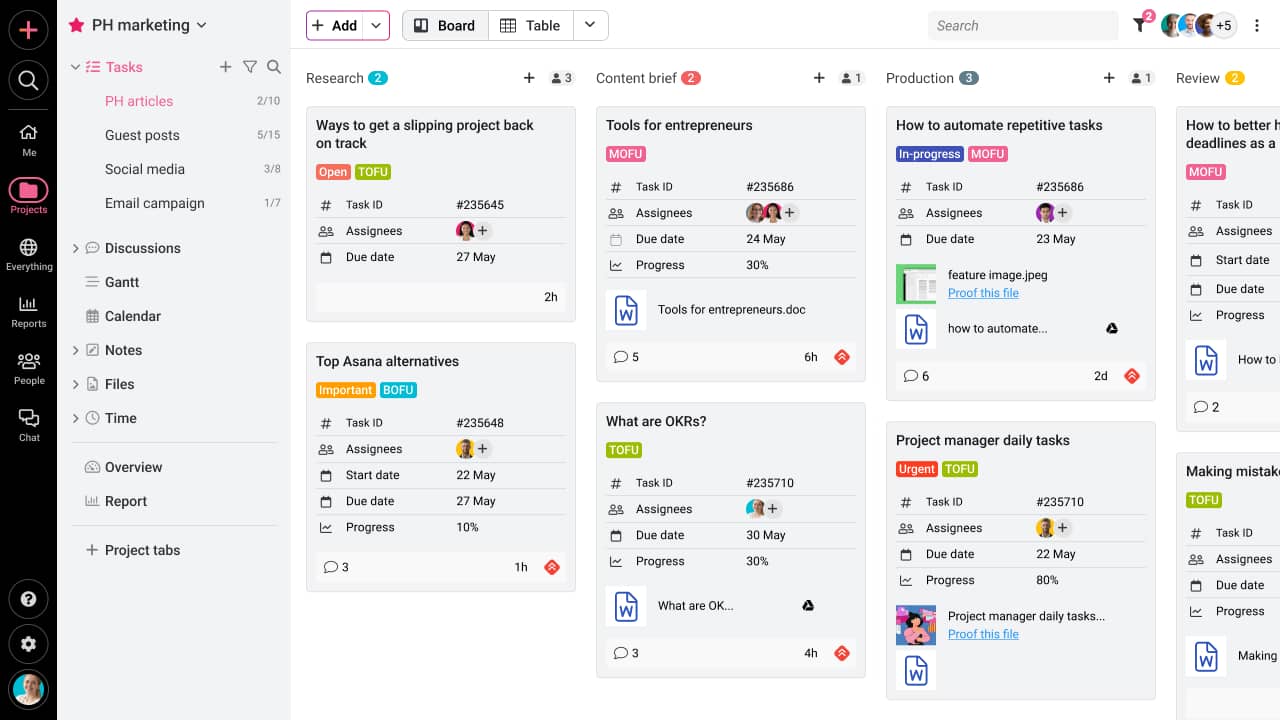
When comparing InVision with ProofHub, designers have found that InVision frustrates them when they need online feedback on their designs. ProofHub is a great InVision alternative as it is super fast and easy to use. Designers can collaborate easily to share feedback on their designs from clients and team members.
Can ProofHub replace InVision?
InVision was designed to create clickable prototypes using design files you’ve already made but not for new designs. While you could easily share the prototype using a link, but it is not a standalone fix for gathering feedback from users and internal stakeholders. While ProofHub has been one of the most preferred project management software for designers to review their designs and collect feedback.
How is ProofHub different from InVision?
It’s a robust proofing method along with project management and that makes it different from InVision.
Key features
- Real-time collaboration and quick feedback sharing
- Markup tools to highlight sections and mark annotations
- Threaded comments for concise feedback
- One-click approval process to save time
- Loaded with project management features such as Gantt charts, Kanban boards, Workflows, and much more
| Features | InVision | ProofHub |
| Collaborate in real-time | Great for collaboration | Great for collaboration |
| Project management | No | Yes |
| Markup tools | No | Annotate files with markup tools |
| Threaded comments | Neat and organized comments | Reply to comments within a thread |
| Design approval | No quick process | One-click approval |
| Version control | Select different versions | Review new versions of file |
| Users limit | Up to 5 members | Unlimited users |
2. InVision vs Sketch

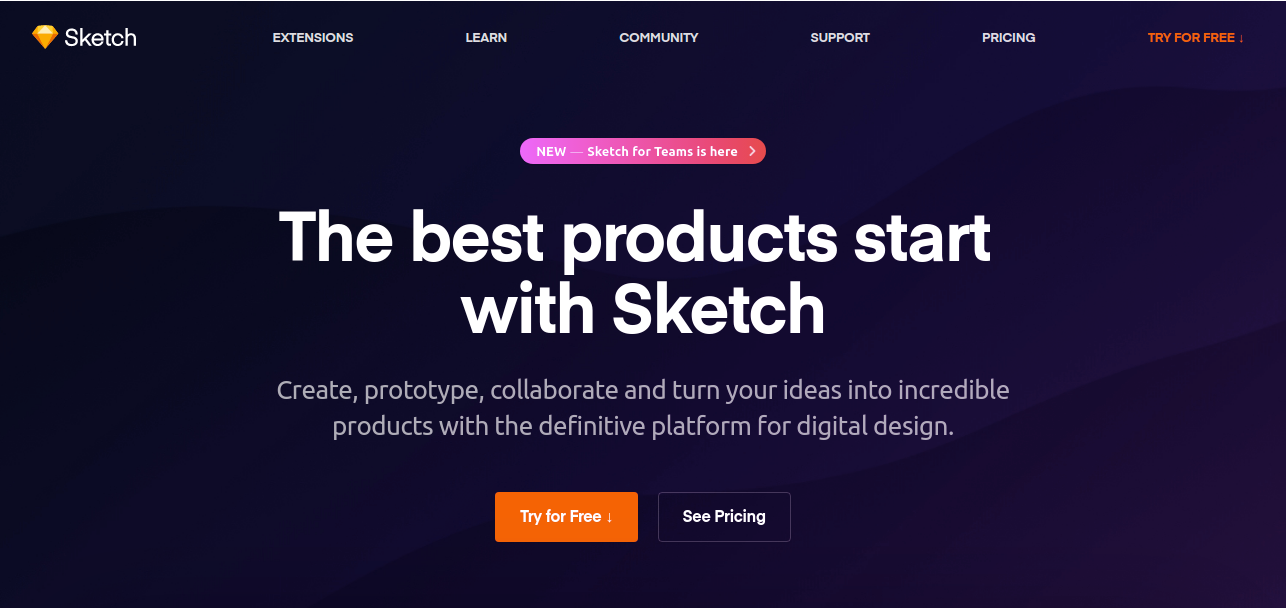
Sketch is certainly one of the cleanest and most intuitive UI design tools. It transforms UI design, bringing whole new features like artboards, symbols, and exporting.
How is Sketch different from InVision?
Sketch is used to design your interface, while InVision was used to link the interface elements to other screens that you designed. Sketch is used for making a design, and InVision was used to showcase a design.
But Sketch doesn’t offer any design handoff features, whereas InVision did. Right now, Sketch doesn’t have the kind of prototyping ability that InVision did, and InVision doesn’t supported the kind of designing you’d do in Sketch.
Other Sketch features that cannot be ignored
- Shared styles and symbols
- Multiple artboards exported in one image file
- Smart distribution to speed up your workflow
- Smart layout and more announcements from layers
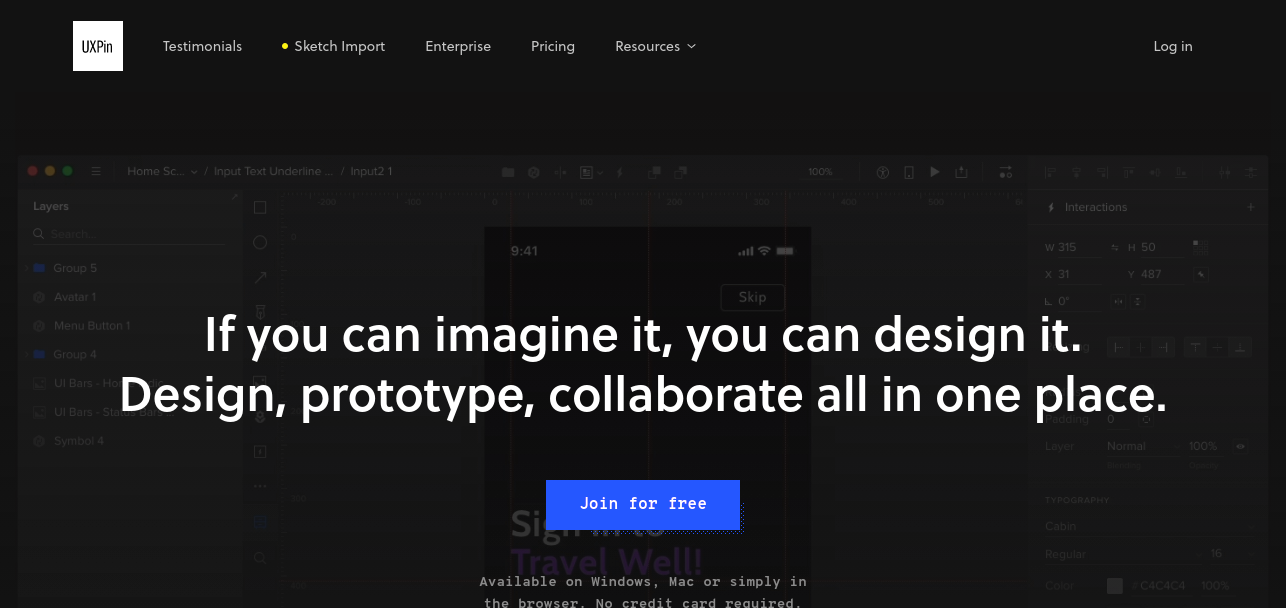
3. InVision vs UXpin

UXpin is a full-stack UX design platform in one place: design systems, prototyping, and documentation together. InVision and UXPin are labeled as “Interactive Mockups” and “Wireframing” tools respectively.
How is UXpin different from InVision?
UXPin is great for wireframing and is simple to get going but becomes messy after that. When using the interactive tools and uploading mockups, it becomes buggy. I’m not a big fan of their pricing, especially for teams.
Other UXpin features that cannot be ignored
- Create responsive design wireframes and prototypes
- Real-time collaborative design, editing & chat
- Easily shareable online & offline previews
4. InVision vs Asana

Asana keeps you on track and helps you prioritize projects and to-do. Users like this tool because they get to see what they have previously worked on and accomplished. It’s less appropriate for teams who are very active inside their email, like Outlook.
How is Asana different from InVision?
Developers describe Asana as “The easiest way for teams to track their work”. On the other hand, InVision was labeled as “Prototyping & Collaboration For Design Teams”. Asana enables teams to move work from start to finish, InVision allowed designers create realistic interactive wireframes and prototypes without hazarding your creative vision.
Other Asana features that cannot be ignored
- Updated in real-time
- Multiple workspaces
- To-do list tracking
- API reference
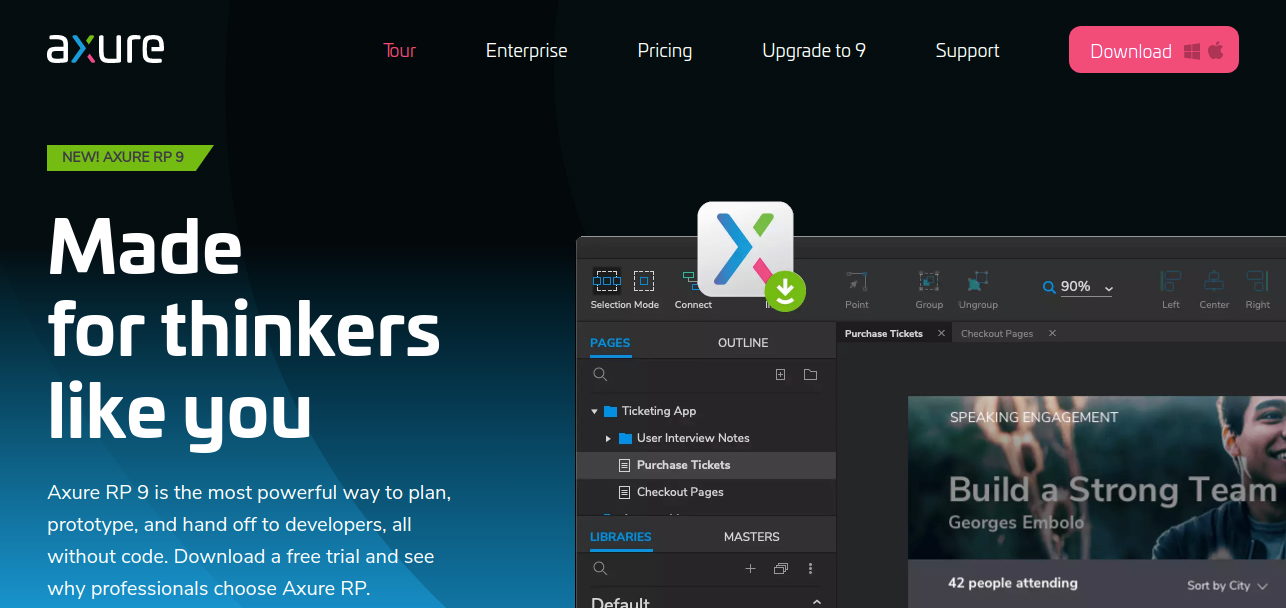
5. InVision vs Axure

Axure is a wireframing and rapid prototyping tool that allows designers to create web/app prototypes with rich details, animations, and transitions. It provides libraries with common UI elements, whereas, users cannot build or create UI elements directly in InVision.
How is Axure different from InVision?
Team collaboration: To make a web/app project collaboratively, Axure allows users to create a Team Project on Axure Share. Users can invite other team members by entering emails and setting permissions.
InVision also supported team collaboration and allowed for 5 team members at most. Designers could set two roles for team members (including “Team Plan Owner” and “Team Member”) with different permissions.
Project sharing and commenting: Axure supports sharing a project. Whatever you want to share to collect feedback and suggestions, just click the “Share” button and send the automatically generated URL to your team partners. You can also protect the privacy of the project you share by setting a password.
InVision also enabled users to share a project by clicking a “Share” button and allowed designers to directly comment for better communication and higher efficiency.
Project templates and samples: Axure has no prototype templates. If you need any template to save your efforts, you’ll have to search and download one from the internet.
InVision had a special website that enabled designers to easily search and download different prototype templates but since some of them were shared from other resource websites, they could not be downloaded for free.
Other Axure features that cannot be ignored
- Create interactive prototypes, wireframes, and diagrams
- Annotate prototypes and diagrams
- Organize notes for different audiences
- Publish to Axure share
- View prototypes and diagrams from mobile devices
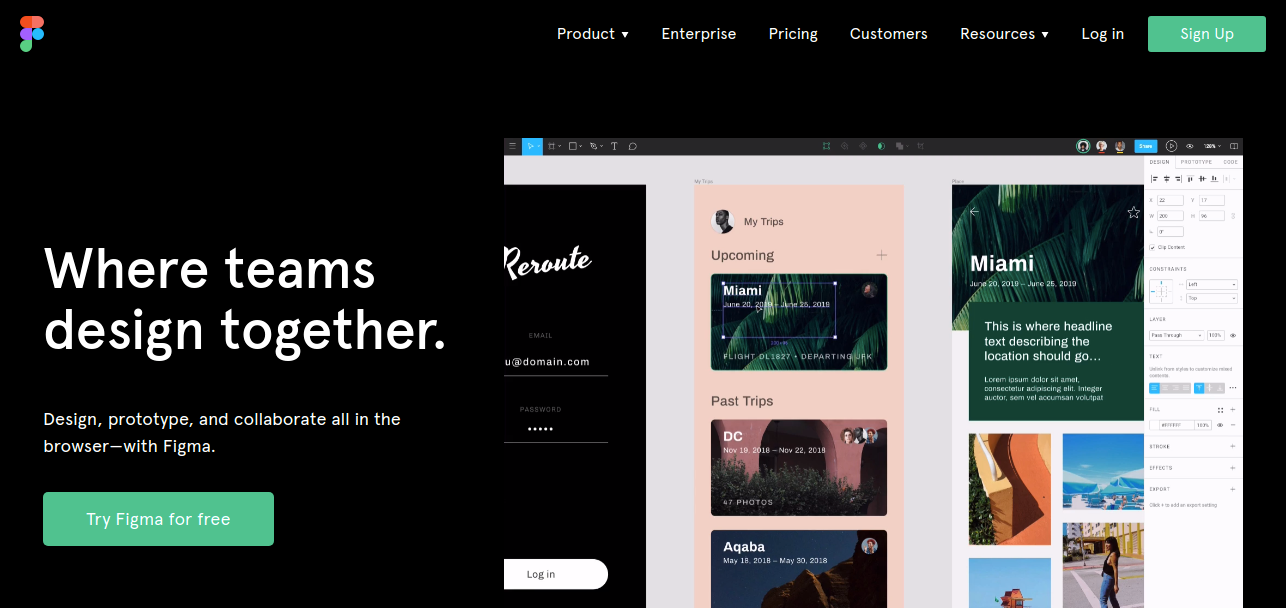
6. InVision vs Figma

Figma is an Interface Designing & Prototyping App for collaborative design and to have your designs accessible on the web. Figma is a browser-based UI and UX design application with robust features that support teams working on every phase of the design process.
How is Figma different from InVision?
Figma is often used as an alternative to InVision by many designers. When starting a completely new design, it is clear that Figma’s prototyping tools are much more powerful than InVision’s.
Other Figma features that cannot be ignored
- Switch between designs and prototypes in real-time
- Automatic sync feature to keep all changes saved
- Easy-to-use import options
- Supports real-time editing functionality among team members
7. InVision vs Balsamiq

Balsamiq Mockups is a tool to sketch out user interfaces, for websites and web/desktop/ mobile applications. Users can come up with mockups and easily share them with their clients.
How is Balsamiq different from InVision?
Developers consider Balsamiq because of key factors like “Useful mockups”, “Easy-to-use” and “Very useful & simple”; whereas “Collaborative”, “Simple” and “Pretty” are the primary reasons why InVision was chosen.
Other Balsamiq features that cannot be ignored
- Low-Fi sketch wireframes
- Click-through prototypes
- Quick wireframing
- UI components & icons
8. InVision vs Marvel

Marvel is a super simple alternative to InVision that turns any image (including PSDs) or sketch into interactive prototypes for any device. It helps teams take their designs (made either in Sketch or Marvel itself) from sketched ideas to the initial to the tested concept.
How is Marvel different from InVision?
The Marvel App vs InVision App had become a point of interest for many, although the functionality was nearly the same. But Marvel gives a good user experience as after the preparation of mockups and links, it takes only 40 seconds to build a prototype.
Meanwhile, InVision took 65 seconds. And Marvel with its simplicity is a great choice for a single designer or a small group of experts while InVision’s functionality was best suited for big teams that needed a hassle-free collaboration.
Other Marvel features that cannot be ignored
- Create interactive mockups
- Validate designs at a speed
- Export code as CSS, Swift, and Android XML
Conclusion
With InVision officially shutting down, designers are looking for better alternatives to InVision. The changing needs of design teams demand more comprehensive solutions, making it essential to move to tools that provide enhanced features and a better overall design experience.
These are the tools you can try as an InVisionapp alternative that might be the best for your design workflow and collaboration.